I have a lot of helpful tools stored in many different collections, among others an abysmal Pinterest catalog with a very generic label: “Design.“ While saving pins is fairly straightforward, searching for the exact item might be quite challenging. All tools from the same category have similar names and keywords; color tools’ names are usually variations of “color“ or “palette.“
I used to identify my favorite color system tool by appearance, but ColorBox changed the interface, leaving me helpless for a while. I decided to convert my frustration into a side project — a flat list of color tools with screenshots and a list of features as several of them have some unique ones.
Feel free to search this list and use the tools to color the world!
Table of contents
- Tools for building color palettes
- Color systems
- Semantic colors
- Color collections
- Color pickers
- Color accessibility
- Others
Tools for building color palettes
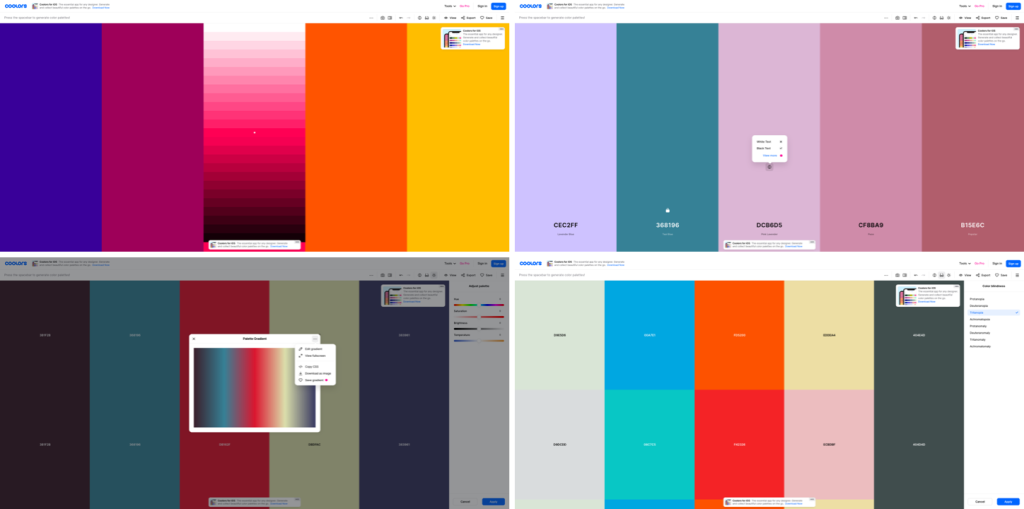
Coolors

With Coolors, you can:
- Generate color palettes of 2–10 colors.
- Browse thousands of color schemes.
- Save colors, gradients, and palettes to favorites.
- Manage color library with a Pro dashboard.
- Preview palette as gradient or as a set of isolated colors.
- Fullscreen (zen) palette preview.
- Pick a palette from an image, then combine the image and the palette into a collage.
- Eight methods of generating color palettes: auto (random), monochromatic, analogous, complementary, split complementary, triadic, tetradic, and square.
- Extract colors from the uploaded image.
- Manage a single palette component: remove the component, preview and swap color shades, replace with any favorite color, add color to favorites, rearrange color sequence, lock color, change, and copy its values in HEX, HSB, HSL, RGB, CMYK, LAB, RAL, HKS, HTML names, and LAB.
- Adjust the whole color palette by changing all colors’ hue, saturation, brightness, and temperature simultaneously.
- Preview and transform the whole palette according to color blindness modes: protanopia, deuteranopia, tritanopia, chromatopsia, protanomaly, deuteranomaly, tritanomaly, achromatomaly.
- Check color contrast ratio according to WCAG guidelines.
- Export the palette as: URL, PDF, Image, CSS, ASE, SVG, HTML, Embed.
Coolors is also available as:
- Coolors app for iOS and Android
- Figma plugin
- Chrome extension
Additional notes
With the free plan, you can generate palettes with an automatic method, check contrast ratio of one color at a time, browse only a part of the color schemes library, save 1 project, 1 collection, up to 5 colors, and 10 color palettes. You also have ads visible on the page.
Regardless of the plan, Coolors is a MASSIVE tool with so many features, options, and other widgets that it’s sometimes difficult to navigate around the interface.
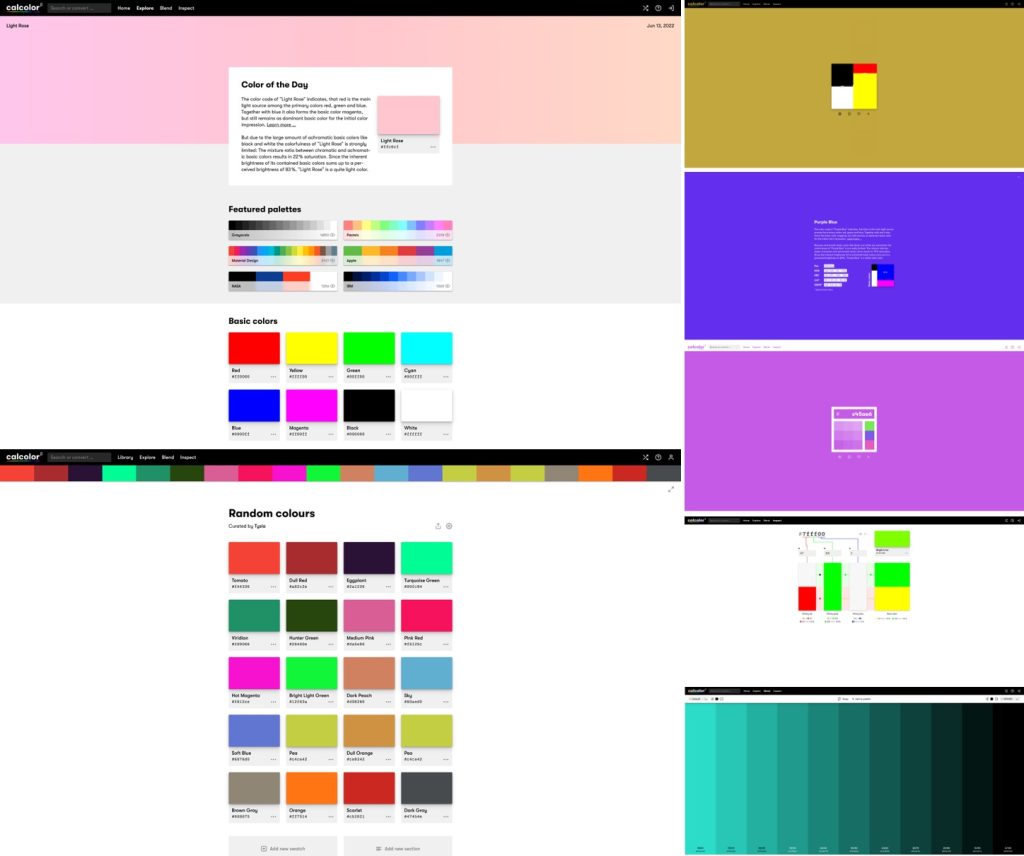
Calcolor

With Calcolor, you can:
- Explore colors through their pages with shades and matching counterparts.
- Color of the day – learn something about a random color. Press the spacebar or the shuffle icon to get another random color.
- Search for colors by name, hex code, RGB, or HSL values.
- Inspect the components of each color and play along with their proportions.
- Preview a short info and color values in HEX, RGB, HSL, Lab, and CMYK. Select and copy each set of values.
- Create a user account to save favorite colors, private or public color palettes of unlimited colors. Divide palettes into sections and provide them with descriptions. Export palettes to PNG, PDF, ASE, XML, JSON, SCSS, or URL.
- Blend two colors and create an 11-step transition. Save the transition as a palette.
- Inspect each color’s RGB values.
Additional notes
Fun to explore and delve into colors galore!
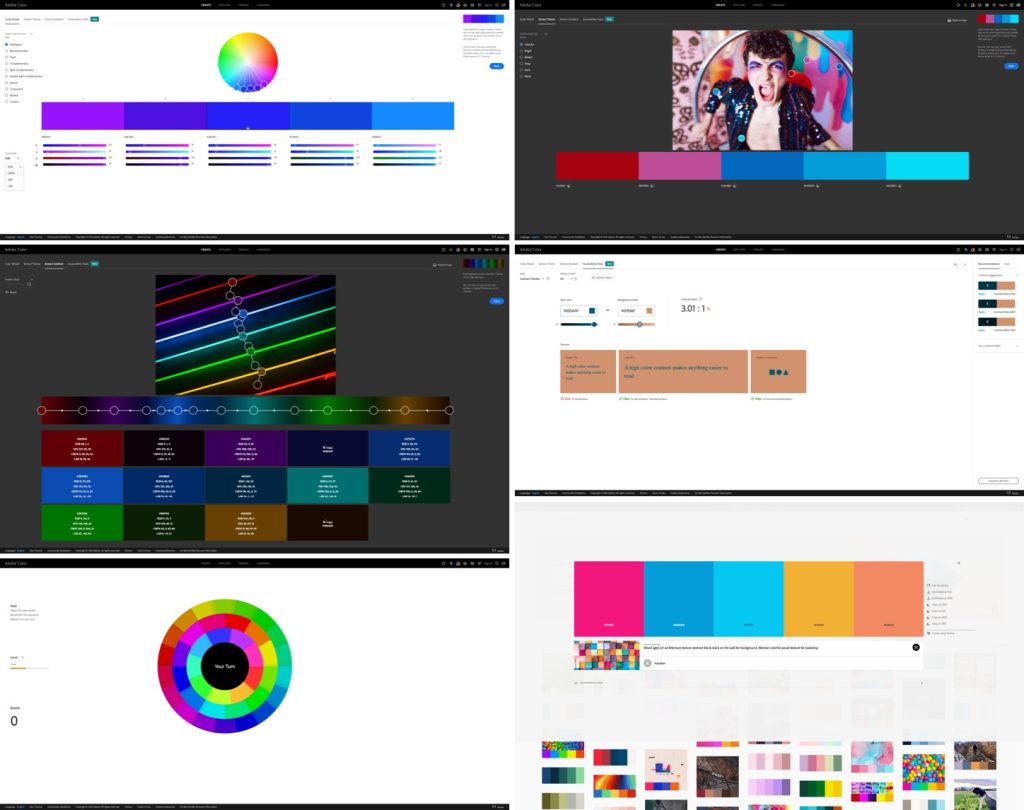
Adobe Color
https://color.adobe.com/create/color-wheel

With Adobe Color, you can:
- Generate a color palette of 5 swatches by handling the color wheel, extracting colors from uploaded images, or combining both methods.
- Change the base color in the palette.
- Apply color harmony rules to the color wheel: custom, analogous, monochromatic, triad, complementary, split complementary, double split complementary, square, compound, and shades, you name it.
- In the color wheel: view each color’s components in RGB, CMYK, HSB, or LAB mode and change their properties.
- Apply filter to colors extracted from the photos: colorful, bright, muted, deep, dark, or none.
- In photo extraction: copy HEX values of each color to the clipboard.
- Extract a gradient from an uploaded image, adjust the number of steps (between 2 and 15), and move them around the image to fine-tune the result.
- Check color contrast ratio according to AA or AAA WCAG guidelines. Preview suggestions of similar color combinations with a higher contrast ratio. Generate color combinations that match the provided contrast ratio.
- Preview palette in color-blindness simulator for deuteranopia, protanopia, and tritanopia.
- Save colors, gradients, and palettes to your Creative Cloud account.
- Explore palettes and pictures that inspire current color trends in different creative industries. Search for inspiration with various keywords or uploaded images.
- Browse your color library.
- Switch between dark and light mode.
- Play a color wheel version of the Simon Says game.
Additional notes
It’s a very convenient tool mostly for Creative Cloud users since there’s no direct export to a code snippet.
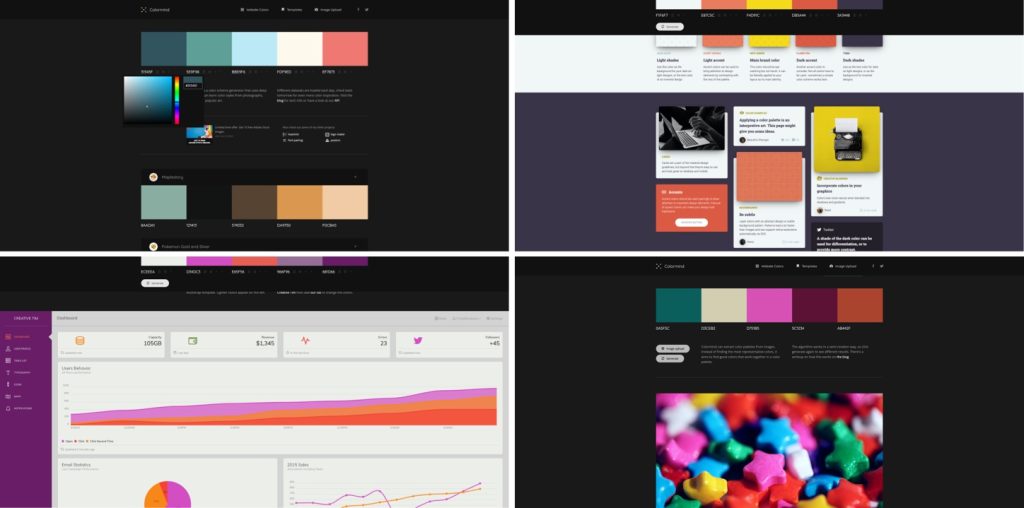
Colormind
http://colormind.io/

With Calcolor, you can:
- Generate color palettes of 5 colors using deep learning and styles from photographs, movies, and popular art.
- Manage a single palette component: lock color, rearrange the color sequence, change the color using the color picker, or enter a new HEX value.
- Extract color palette from uploaded image.
- Preview each color palette in a website or dashboard mock interface. Recolor a set of sample photos according to the palette. On the downside, colors change each time you switch between example Paper and Material dashboards – even if you lock each color.
- Apply generated palette to a ready-made UI Kit.
- Generate a set of semantic colors corresponding to the primary color palette.
- Save palettes and gradients to your Creative Cloud library.
- Check color contrast ratio according to AA or AAA WCAG guidelines.
- View color suggestions if the selected colors don’t provide enough contrast ratio.
- View color suggestions for a set contrast ratio.
Additional notes
You can find some tips for making the most of Colormind, but using this tool might be a bit challenging. Also copy/paste or the material Kit are the only options for exporting palettes.
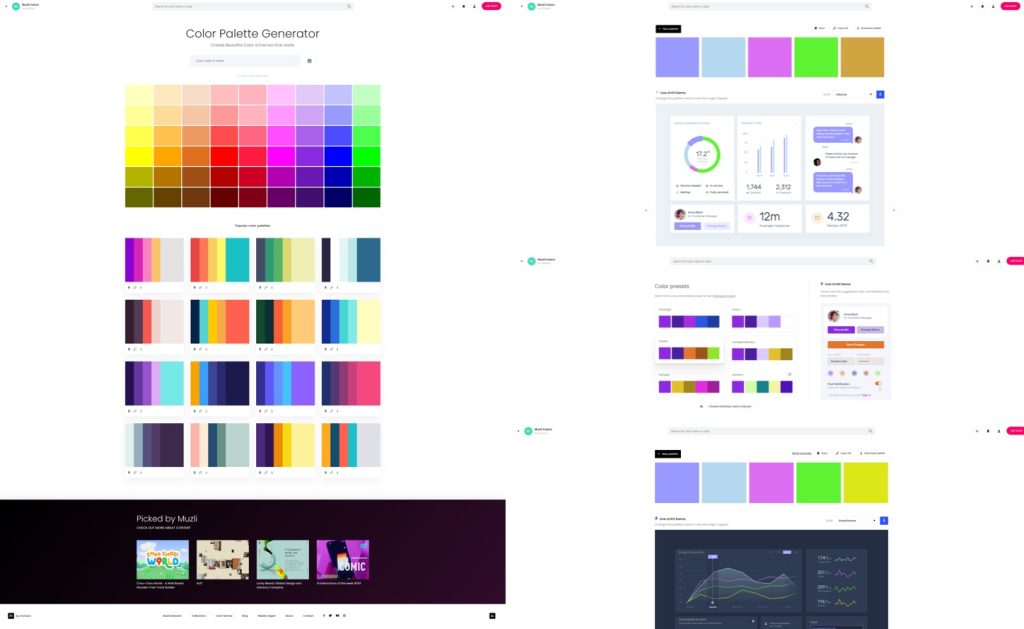
Muzli colors

With Muzli colors, you can:
- Generate or browse palettes of 4 colors inspired by one color.
- Extract color palette from uploaded image.
- Create a color palette manually.
- Small live UI kit demo for each method.
- Manage single palette component: preview and swap color shades, rearrange color sequence, copy HEX value of each color to clipboard, change its values in HEX, RGB, HSL or using the color picker.
- View palettes related to selected colors.
- Preview and download live UI kit demo using selected palette in light (Velocity) and dark (SmartHome) mode.
- Save palettes to your Muzli account, copy link to the palette or download the palette as an .svg file.
Additional notes
The whole playfulness of the big color picker on the home page is shattered when you see the UI kit downloaded as a .studio file. It’s not bad per se, but it can be run only by InVision Studio, which has very few integrations with my favorite tools.
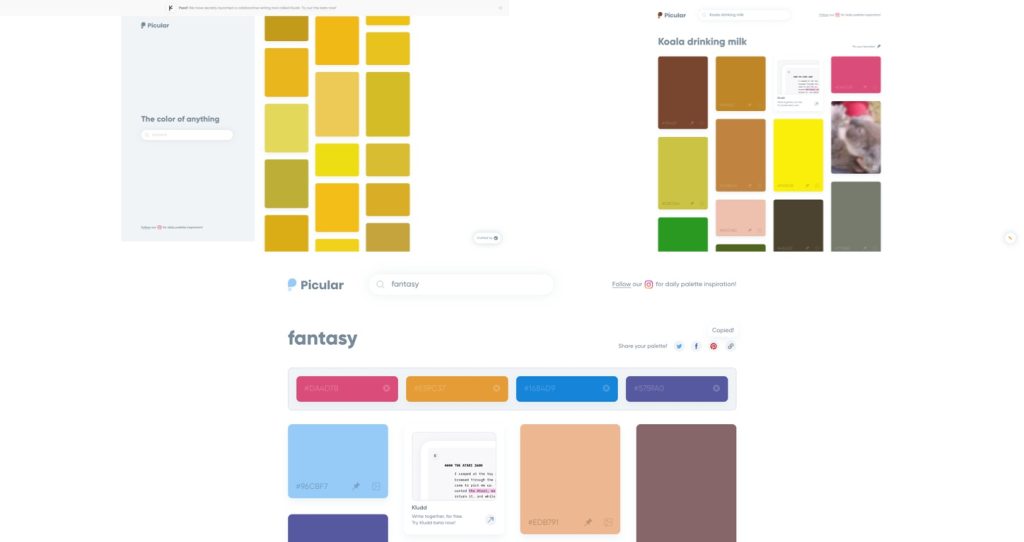
Picular

With Picular, you can:
- Find colors that match any keyword longer than 1 character.
- Preview images that inspired the search results.
- Pin colors to create a palette.
- Share the palette via a link, Twitter, Pinterest, and Facebook.
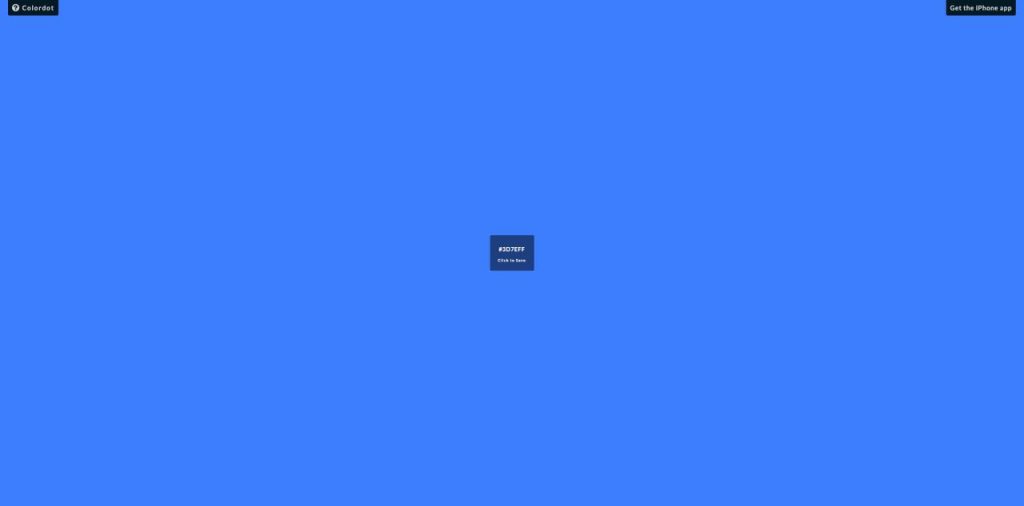
Colordot

With Colordot, you can:
- Pick a color by moving your cursor around the canvas: back & forth for hue, up & down for lightness, scroll for saturation.
- Fine-tune the color with RGB and HSL stepper counters in each swatch setting.
- Select and copy the HEX value of each color.
- Get an iPhone app where you can capture colors with the camera and share palettes.
Colordot is also available as:
- Colordot app for iOS
Additional notes
It’s hard to see the HEX codes or access swatch settings for fine-tuning the color. You can find the complete list of HEX codes.
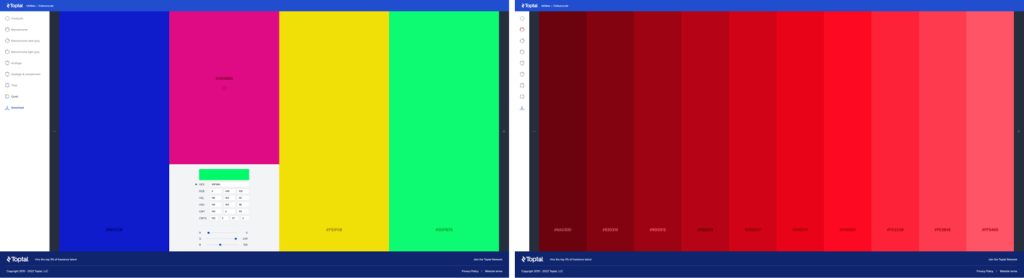
Colourco.de by Toptal
https://www.toptal.com/designers/colourcode

With Colourco.de, you can:
- Pick a color or a whole palette (of max 10 swatches) by moving your cursor around the canvas: back & forth for hue, up & down for lightness, scroll for saturation. All palette types — freebuild, monochrome dark-gray, monochrome light-gray, analogic, analogic & complement, triad, and quad — are changed following the movement of your pointer.
- Fine-tune the color with HEX, RGB, HSL, HSV, CMY, and CMYK inputs.
- Change the color sequence and remove colors.
- Download the palette as SCSS, CSS, LESS, Stylus, or Color palette (PNG), or share a link to the palette.
Color systems
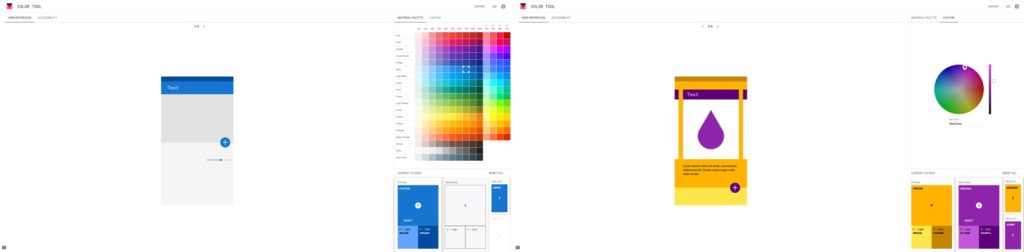
Material Design color tool
https://material.io/resources/color/

With Material Design color tool, you can:
- Preview how two colors would work together as Primary and Secondary in 6 sample material screens. Check different text and icon colors against selected backgrounds.
- Choose colors from the material palette or use a color picker for custom combinations.
- Verify accessibility of selected color combinations.
- Export the color combination to CodePen, download as a .swift or .xml file, or share it via a link.
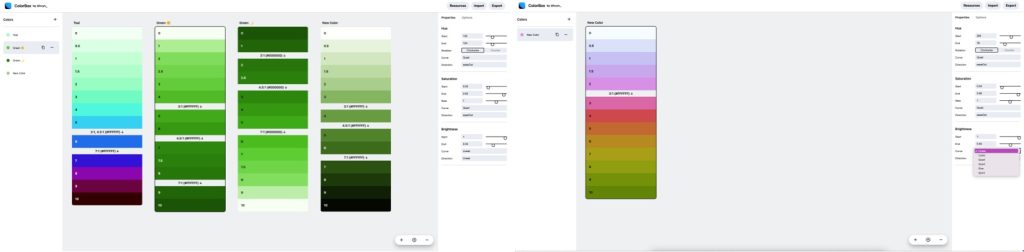
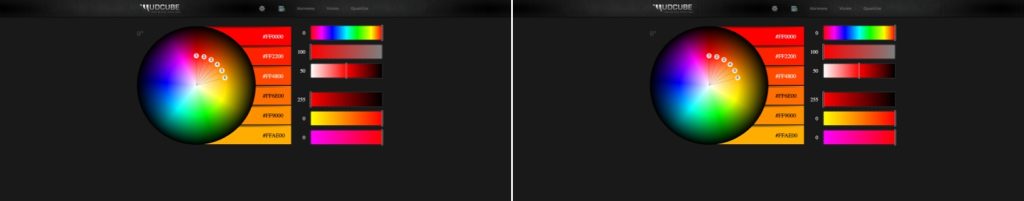
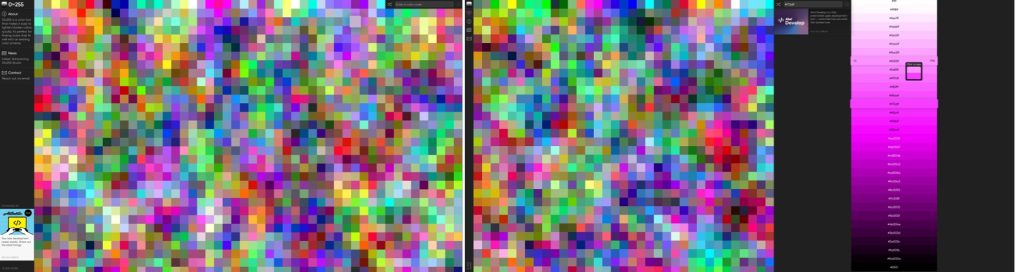
ColorBox by @kvyn_

With ColorBox by @kvyn_, you can:
- Create a color system of an unlimited number of steps by setting the start, end, and transition curve of HSB values. There are three transition options available: ease in, ease out, ease in out. The curve can be linear, cubic, quad, quart, sine, or quant, and its rotation can be clockwise or counterclockwise.
- Force color progression through any hex value.
- Fine-tune the palette by adding extra minor steps without affecting the rest of the progression.
- Create a linked or editable inverted color set for the dark mode.
- Preview sample text of each swatch against the provided background color.
- Preview color details: step number, HEX, contrast, hue, saturation, and brightness.
- Export palettes to JSON snippet, URL, and ColorBox Figma Plugin.
- Import JSON snippet.
Additional notes
I miss the color picker where you can drag around a canvas in search of the perfect shade. The Classic ColorBox presented the transition clearer as the colors were displayed on the actual curve and moved around along with changes in the HSB values. It also had hex codes displayed on each swatch – the new version is less friendly for users who just want to copy color codes.
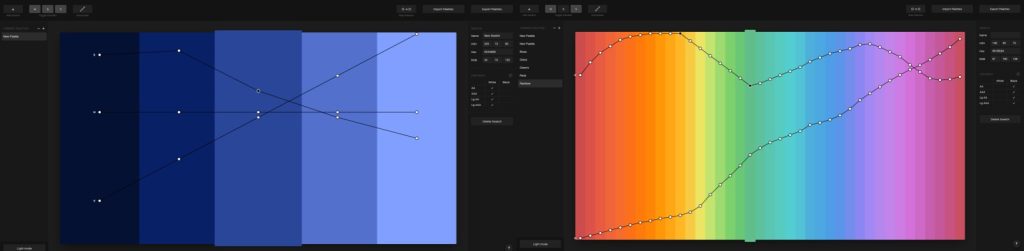
Palettte App

With Palettte App, you can:
- Create a color system of an unlimited number of steps by setting the start, end, and manipulating the transition curve of HSB values. Each swatch has additional HSV handles to connect with respective handles on other swatches. Handles help adjust individual colors or align color values between selected handles by the “Interpolation” tool.
- Define the HSV, HEX, or RGB values of each swatch separately.
- Toggle H, S, and V of each swatch by manipulating the transition curve.
- Check contrast requirements with black and white elements of each swatch.
- Preview palette in light and dark mode.
- Rename each color swatch and palette.
- Move palettes between Current and Legacy sections.
- Compare colors in legacy palettes to the closest current palette selected by the tool.
- Import palettes from JSON files.
- Export each palette as a JSON, CSS file, or a plain list of HEX codes.
Additional notes
The interface of Palettte could have a higher contrast ratio.
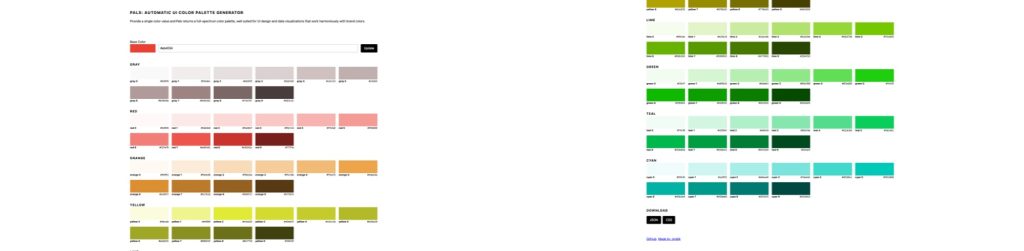
Palx

With Palx, you can:
- Generate a full-spectrum color palette that works harmoniously with brand colors.
- Try exporting palettes to JSON or CSS – this option is in progress.
Additional notes
This tool is really simple – maybe even too simple. There’s no handy option to copy the HEX value to clipboard for non-developers. There’s no color picker available; to provide the base color, you need to enter the HEX code. Then press the Update button to generate palettes.
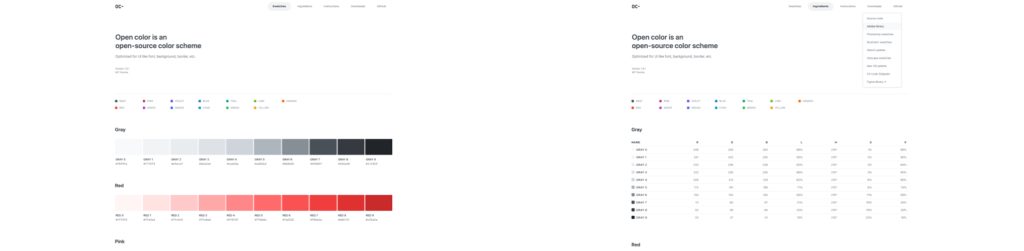
Open color
https://yeun.github.io/open-color/

With Open color, you can:
- View an open source set of 13 harmonious, monochromatic palettes of 10 swatches each. There’s also a handy table of contents that scrolls you to the desired palette.
- Click the swatch to copy its HEX value to the clipboard.
- View a table with R, G, B, L, H, S, V values of each color.
- Download palettes as a source code, Adobe library, Photoshop swatches, Illustrator swatches, Sketch palette, Inkscape swatches, Mac OS palette, VS Code Snippets, and Figma library.
Additional notes
It wouldn’t hurt to show a subtle confirmation that the HEX code has been copied to clipboard.
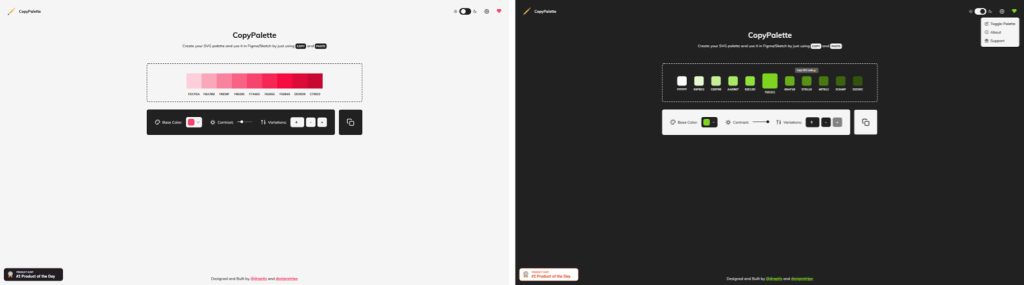
CopyPalette
CopyPalette | Seamless color palette generation

With CopyPalette, you can:
- Generate monochromatic color palettes containing 3–11 swatches around the selected base color.
- Choose the base color by using the color picker, entering HEX or RGB values.
- Preview palette in light and dark mode.
- Preview palette as one stripe or as isolated swatches.
- Change the contrast ratio between consecutive shades.
- Copy different HEX values or the SVG code of the entire palette.
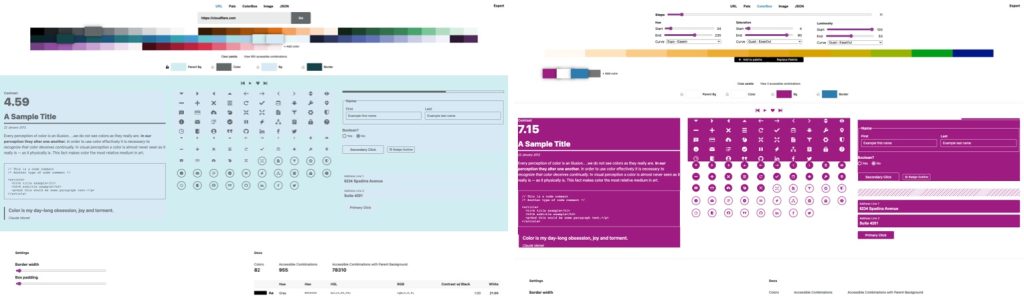
Color by Cloudflare design
https://color.cloudflare.design

With Color by Cloudflare design, you can:
- Build and preview accessible color palettes based on a website, Palx, ColorBox, image (uploaded or randomly fetched from Unsplash), or a JSON snippet.
- Add new colors to the palette and delete or change existing ones by adjusting RGB and HSL values.
- Check the accessibility of each color against the black and white background.
- Preview the most popular user interface elements in different combinations of colors from the palette.
- Apply one of the color blindness filters: normal vision, deuteranomaly, protanomaly, protanopia, deuteranopia, tritanopia, tritanomaly, achromatopsia, achromatomaly.
- View each color’s hue, HEX, HSL, and RGB values, and contrast ratio with black and white.
- View all accessible combinations built with generated colors.
- Export generated palette as a JSON, CSS, Sass, or JS theme file.
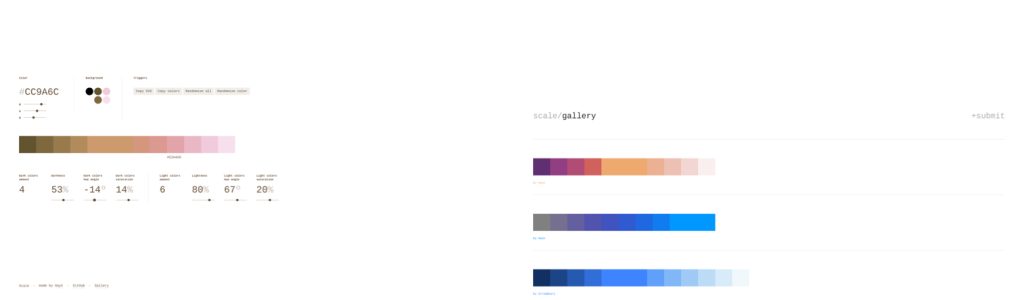
Scale
https://hihayk.github.io/scale/

With Scale, you can:
- Automatically generate color scales based on a color entered in HEX or adjusted with RGB sliders.
- Preview generated scale against 6 different backgrounds: white, black, one of two lightest and two darkest colors.
- Manually change the number of dark and light colors, their darkness (or lightness – respectively), hue angle, and saturation.
- Copy scale as SVG.
- Randomize the base color or all colors at the same time.
- Copy HEX values of a single color or all colors at once.
- Browse a gallery of scales and submit your own colors.
Semantic colors
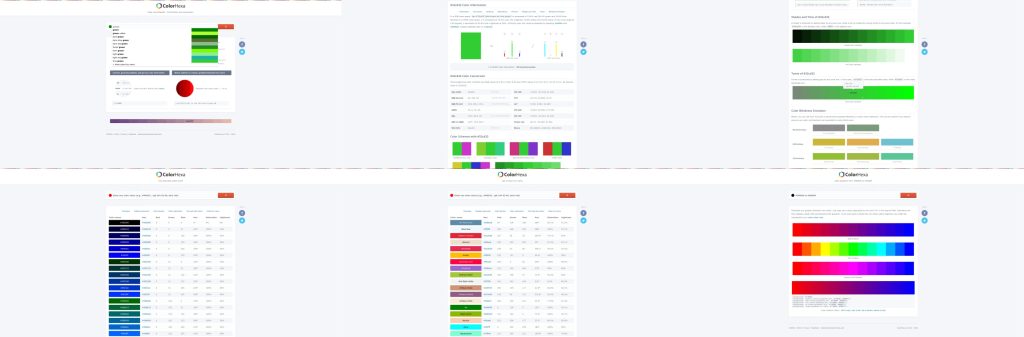
Colors – Eva Design System

With Colors – Eva Design System, you can:
- Using deep learning, generate a set of 4 semantic color palettes, each containing 9 swatches that match the brand (primary) color.
- Handpick the base of each color palette.
- Lock selected palettes to keep intact before generating a new set of colors.
- Click each color to copy its HEX values.
- Preview palettes in light and dark mode.
- Export colors to JPEG, JSON, Nebular UI Theme, or Kitten UI Theme.
Color collections
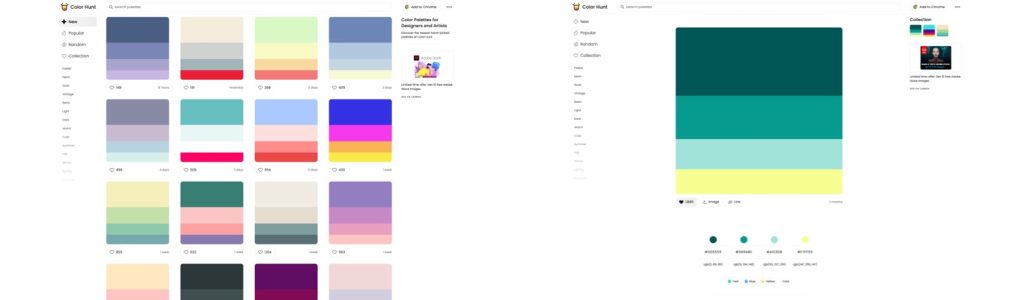
Color Hunt

With Color Hunt, you can:
- Browse color palettes of four swatches categorized by various features, e.g. neon, popular, wedding, food, summer, blue, pink, etc.
- Save each palette as a JPG image.
- Share a link to a palette.
- Add a palette to favorites – a collection where you can keep color combinations for one browser session.
- Copy HEX or RGB values of each color.
- Create a color palette using the color picker and submit it to the collection with its own tags.
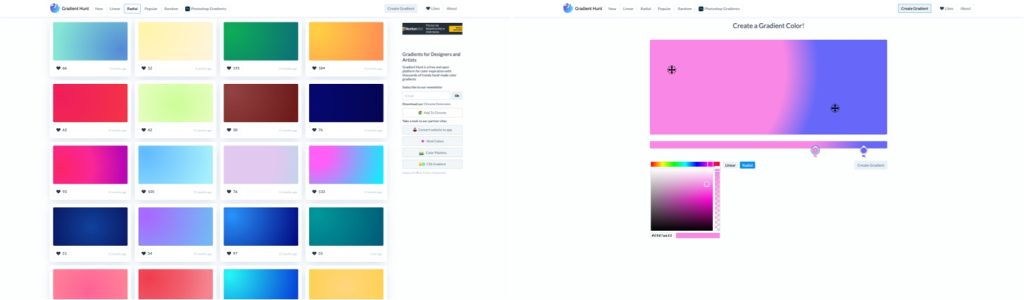
Gradient Hunt
Gradient Hunt – Beautiful Color Gradients

With Gradient Hunt, you can:
- Browse gradients categorized by categories, such as new, popular, linear, radial, and random.
- Purchase Photoshop Gradients – a curated collection of the 500 most voted gradients at Gradient Hunt.
- View gradients related to the selected gradient.
- Like a gradient to save it to a collection.
- Share a link to a gradient.
- Create a gradient with two or more colors.
- Copy gradient code or save it as a PNG.
- Add a Gradient Hunt extension to Chrome.
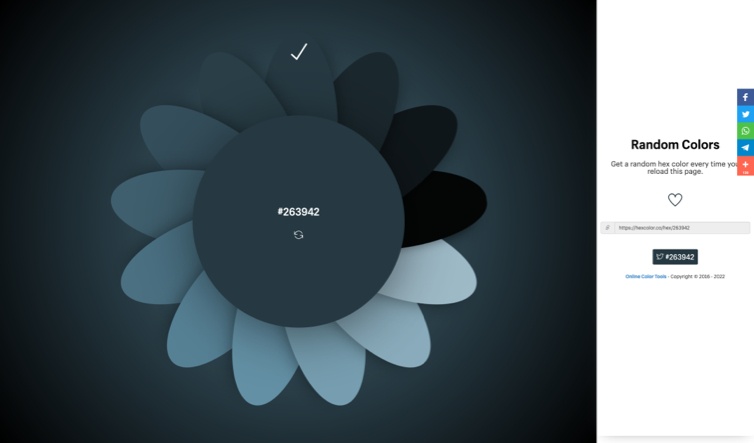
Random colors by Hex color
https://hexcolor.co/random-colors

With Random colors, you can:
- Discover a random color and its 16 shades with every page refresh or a click on a swatch.
- Click each color to get the HEX value, its 16 shades, and a link to a website with more about the color.
Additional notes
A really nice toy for fun discovery rather than a workhorse.
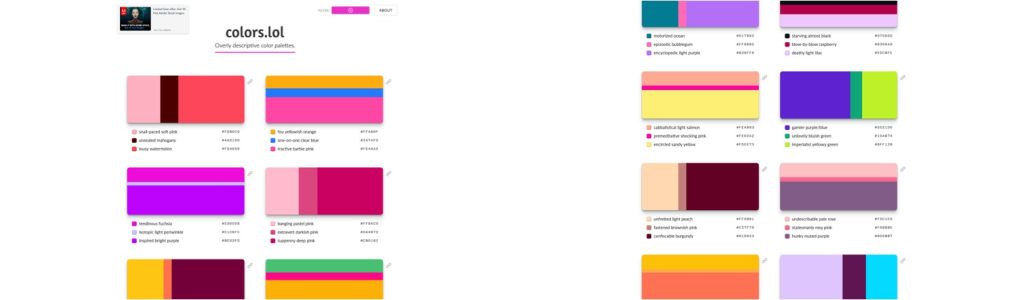
Colors.lol

With Colors.lol, you can:
- Browse palettes generated by an adorable bot [https://twitter.com/colorschemez](https://twitter.com/colorschemez).
- Enjoy a funny, overly descriptive color name.
- Filter palettes by hue.
- Share a link to each palette.
Color leap

With Color leap, you can:
- Browse palettes inspired by artwork from different periods.
- Read short, historical background, preview palettes, and their source images.
- Copy HEX values of each color to the clipboard.
CoolHue 2.0
https://webkul.github.io/coolhue/

With CoolHue 2.0, you can:
- Browse a library full of gradients.
- Download CoolHue Sketch and Figma plugins.
Happy Hues

With Happy Hues, you can:
- Examine a sample website in 17 color combinations.
- Preview hues used in each section of the website and copy their HEX codes to the clipboard.
- Learn about the terminology and psychology of color.
Huesnap

With Huesnap, you can:
- Pick a color on a canvas, preview its properties, copy its HEX, RGB, HSV, and HSL values to the clipboard and view its shades, triad, analogous, complementary, compound, and monochromatic colors.
- Compose a palette of 2–6 colors picked manually from the uploaded image or canvas.
- Create an account to save palettes as favorites.
- Preview properties of colors in existing palettes.
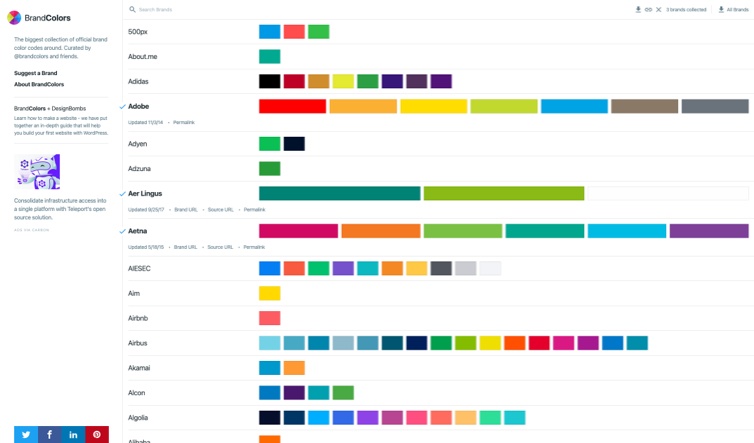
BrandColors

With BrandColors, you can:
- Browse official brand colors and copy color names to the clipboard.
- View date of the last update of each palette, brand URL, and source URl for most of the palettes.
- Copy a permalink to each palette.
- Download one, many, or all palettes as ASE, CSS, SCSS, LESS, or Stylus.
- Suggest a brand via GitHub.
Color pickers
Color picker by Hex color
https://hexcolor.co/color-picker

With Color picker by Hex color, you can:
- Use your browser tab as a big color picker.
- See the hue and lightness value of each color.
- Copy HEX, RGB, and HSL values to the clipboard.
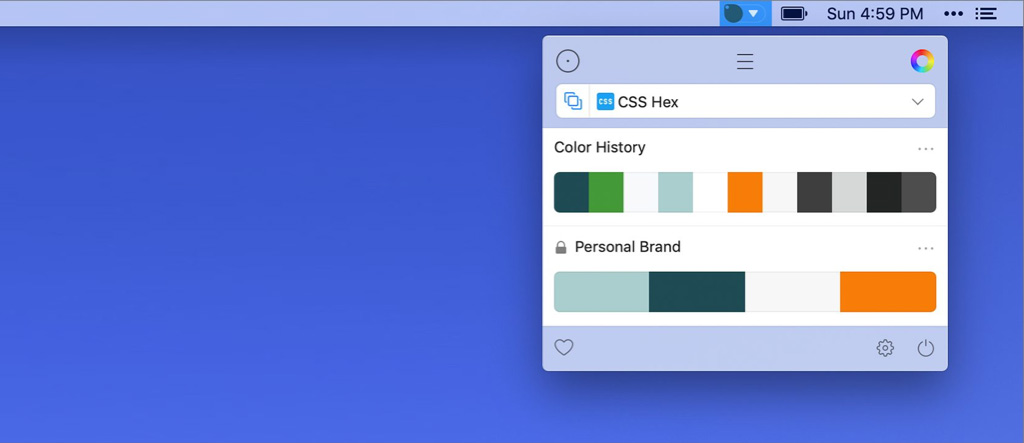
Sip – a color picker for Mac

With Sip, you can:
- Sample colors using a picker with an adjustable diameter and grid size. You can move the picker with your mouse or trackpad or use keyboard arrows to move it pixel by pixel. To grab multiple colors in one sequence, press the Shift key while picking. You can pick a color and send it directly to the software you are currently working on; just hold cmd when picking a color.
- Access color history and palettes via Sip menu or a color dock on the edge of the screen.
- Compose palettes by dragging samples from the color history. Each swatch can be edited using canvas or inputs for HEX and RGBA values or removed from the palette. You can also share palettes as Sip palette, Adobe Swatch Exchange, SASS, SCSS, Objective- Category (UIColor and NSColor), Xcode Assets, PDF, HTML, Apple Color List, Hex, GIMP, or JASC.
- With the color dock, you can mark palettes as favorites, lock them, or remove them from the color dock or from your whole collection. Or simply just open the editor. You can move the dock around the edges of your screen, but it’s easy to lose it if you have more than one display.
- Convert and paste colors in various formats: Android ARGB, Android RGB, Android XML, CGColor CMYK, CGColor RGB, CSS Hex, CSS HSL, CSS HSLA, CSS RGB, CSS RGBA, Java RGB, Java RGBA, .Net RGB, .Net ARGB, NSColor HSB, NSColor RGB, OpenGL RGB, OpenGL RGBA, Swift NSColor HSB, Swift NSColor RGB, Swift UIColor HSB, Swift UIColor RGB, UIColor HSB, UIColor RGB, and custom. The smart format also detects the software you’re using and changes the color format accordingly.
- Check color contrast ratio following WCAG guidelines, adjust text and background colors with color pickers, HSL sliders, or HEX inputs, and create a new palette with the two colors.
Additional notes
At first, it’s hard to guess that you can scroll or resize the Sip menu; therefore, constructing palettes is a bit challenging. Adding the same color to one palette twice shuts down the whole tool.
Color accessibility
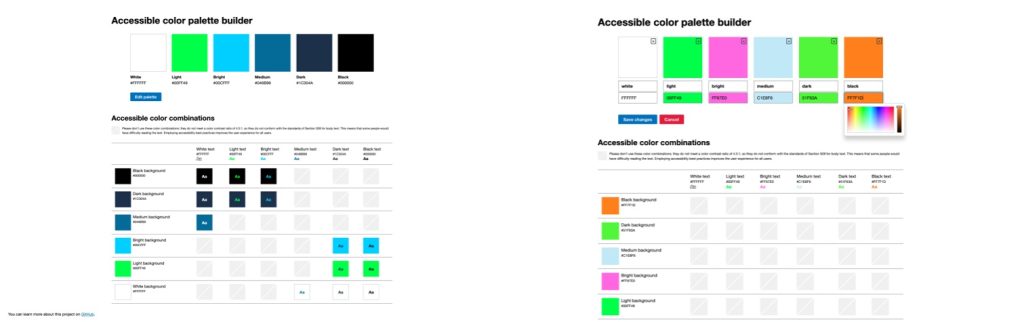
Accessible color palette builder
https://toolness.github.io/accessible-color-matrix/

With accessible color palette builder, you can:
- Build color palettes of 1–5 swatches that conform with accessibility standards.
- Edit each swatch using the color picker or by entering the HEX code.
- Preview text and background in every possible combination from the selected palette.
Color sphere

With Color sphere, you can:
- Build color palettes of 3–6 swatches – depending on selected color harmony: neutral, analogous, clash, complementary, split-complementary, triadic, tetradic, four-tone, five-tone, and six-tone.
- Preview each color palette with color-blindness simulator: protanopia, protanomaly, deuteranopia, deuteranomaly, tritanopia, tritanomaly, achromatopsia, and achromatomaly.
- Adjust the palette by changing hue, saturation, luminance, or RGB values of the first color.
- Copy HEX codes or export colors to .ai, .aco, or http://colrd.com/create/palette – another palette creator by galactic.ink.
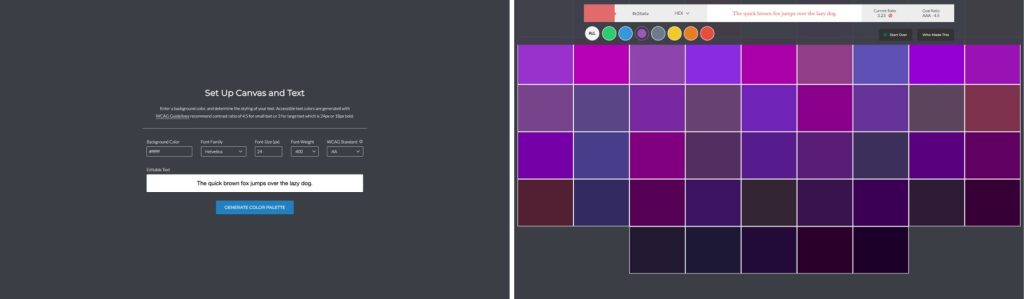
Color safe

With Color safe, you can:
- Set up background color, font family, font size, font weight, and WCAG standard to generate a variety of accessible colors for the text.
- View selected colors grouped by hue or all at once.
- Preview sample text in each of the proposed colors.
- View the HEX and the RGB values of each color.
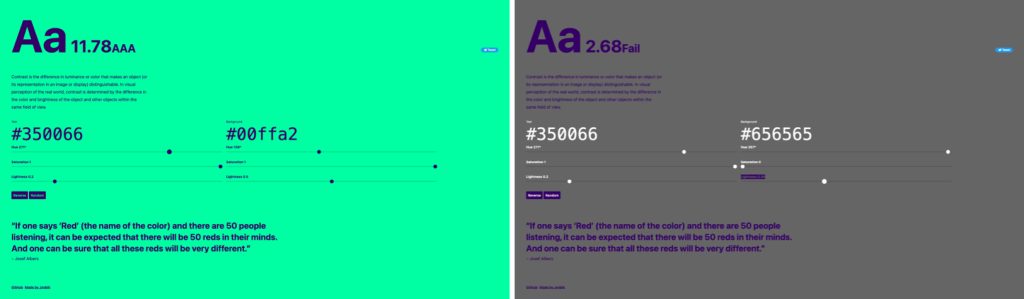
Colorable

With Colorable, you can:
- Generate a random combination of two colors that fulfills the AA WGAC Guidelines.
- Enter HEX codes or slide the HSL sliders for the text and the background color to check their compliance with the AA WCAG guidelines.
Others
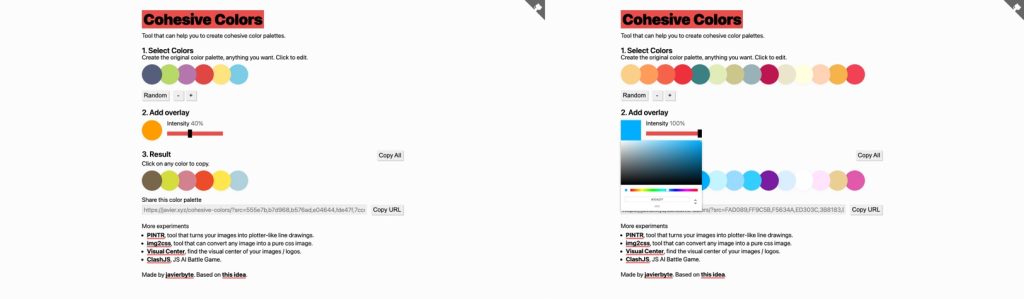
Cohesive Colors
https://javier.xyz/cohesive-colors/

With Cohesive Colors, you can:
- Add a color overlay to a set of colors. You get a set of 5 random colors, but you can add any number of colors you want or remove excessive swatches until there is just 1 left.
- Change the original colors using the color picker or enter the HEX code.
- Change the overlay color and intensity.
- Copy HEX codes of each color or all at the same time.
- Share a link to the resulting palette.
Additional notes
Don’t expect any visual confirmation that the HEX codes were copied to the clipboard.
0to255

With Oto255, you can:
- Preview 32 shades of the selected color.
- Choose a color by selecting a swatch from an infinite table or search by a HEX code. You can also feel lucky and draw a random color.
- View the HEX code and lightness of each shade.
- Copy the HEX code of each swatch to the clipboard.
ColorHexa

With ColorHexa, you can:
- Search for color using the color picker or by entering any color value in the search field.
- Learn the color name and its composition in RGB and CMYK. View color values converted into: Hex triplet, RGB decimal, RGB Percent, CMYK, HSL, HSV (or HSB), Web safe, CIE-LAB, XYZ, xyY, CIE-LCH, CIE-LUV, Hunter-Lab, and Binary.
- View your colors in complementary, analogous, split complementary, triadic, tetradic, and monochromatic color palettes.
- View alternative shades of the selected color.
- Preview your color as a text, background, and border color, and CSS codes for each of those elements.
- View shades, tints, and tones of the searched color.
- Preview palette in color-blindness simulator for achromatopsia, atypical achromatopsia, protanopia, deuteranopia, tritanopia, protanomaly, deuteranomaly, and tritanomaly.
Additional notes
ColorHexa won’t give you an AI-powered palette or system, but it’s a cool place to start color explorations.
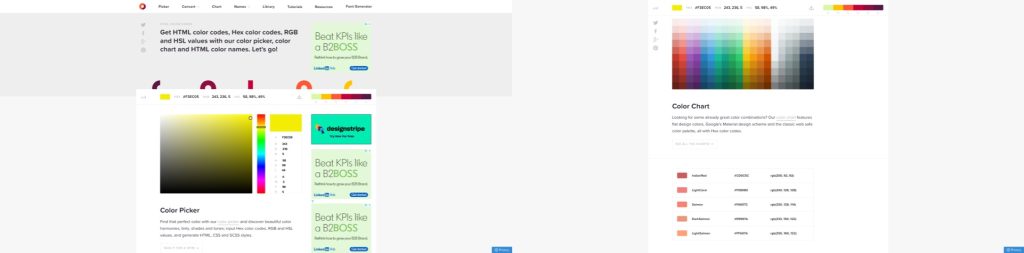
HTML Color Codes

With HTML Color Codes, you can:
- Use the color picker to select a color and discover its tints, shades, tones and harmonies: complementary, triadic, tetradic, analogous, and natural.
- View each color’s HEX code, RGB, HSL, and CMYK values.
- Convert any RGB value to its Hex color code and corresponding HSL, HSV, and CMYK values (including HTML/CSS values).
- Preview flat design, Material design, web-safe color charts as well as HEX and RGB values. Download each chart as CSS, SCSS, PNG, and SVG.
- Browse lists of HTML, Minecraft, Bukkit, and Roblox color codes and format codes.
- Explore the color library with over 100+ different shades.
- Find tutorials and resources about colors.
Additional notes
I don’t know how to remove a color from the palette, and the only option to highlight unwanted color is to lock the desired ones and fill the remaining swatches with some totally odd ones. And pressing the swatch adds the color to the palette instead of copying its HEX code to the clipboard.
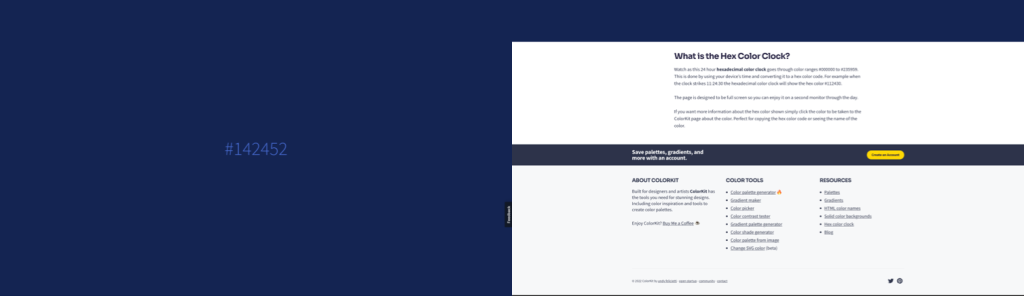
Hex Color Clock
https://colorkit.co/color-clock/

With Color Clock you can:
- Spend all day enjoying colors transitioning from #000000 to #235959.
- Go straight to each color’s page Color Picker by ColorKit.
- Access color tools developed by ColorKit.
Additional notes
A really nice showpiece made by the ColorKit team.
And if you need a team of designers and developers confident with colors…
Let’s talk!Head of UX who loves making sense of noise, searching for trends and inspirations, and exploring the humane face of technology. Justyna shares her passion not only within Makimo but also as a lecturer at UEHS, Warsaw, and a co-host of the Let the Tech Out podcast. She writes her own story not only using words and pixels but also brush strokes, seams, knitting stitches, yoga asanas and running miles.



